[包含 <%:data.courses.length%> 堂課程]


「如果你也聽說~ UI/UX到底是什麼呢?」
UI (User Interface) 是設計「使用者直接接觸與使用」的介面,包含視覺配置、內容排版等,跟平面設計最大的差別是具備要可以被操作,並藉由互動產生良好的 UX (User Experience)體驗。而UX (User Experience) 是設計使用者整體操作的感受,從整體流程規劃到資訊架構編制,就像是規劃一場完美的求婚:「她(使用者)說好,就好。」
這門課程的目標是讓你成為一名略懂 UX 觀念的 UI 設計師,是在開發團隊中佔有地位且業界渴求的人設啊!

「Adobe Xd」是⋯⋯
Adobe 軍團最新推出的 UI/UX設計工具,徹底整合以往僅用 Illustrator、Photoshop 的設計流程,你可以在 Ai 畫好插圖後複製貼上到 Xd,也可以直接打開 .ps 檔案,更酷的是日漸強大的 Adobe Xd 現在還可以將設計稿直輸到 After Effects 做動態介面設計。
除此之外,支援全球設計師通用的原型設計軟體 ProtoPie、標註協作工具 Zeplin等,使用擴充外掛更可搭配 Google Sheet、Microsoft Teams及 Slack 等生產力工具,提升團隊協作效力。



漫談成為UI設計師,你必須知道的事
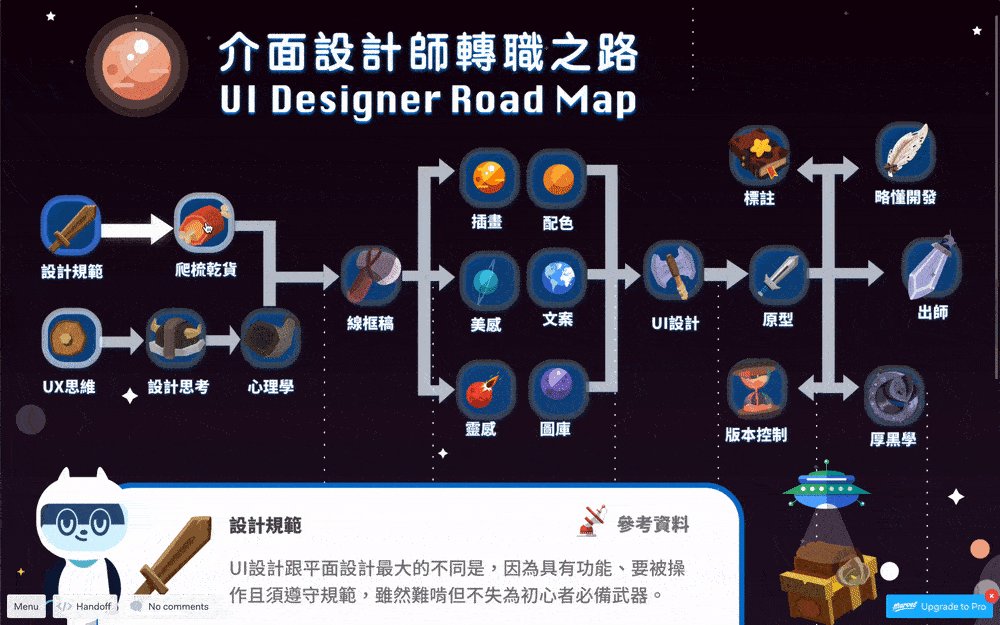
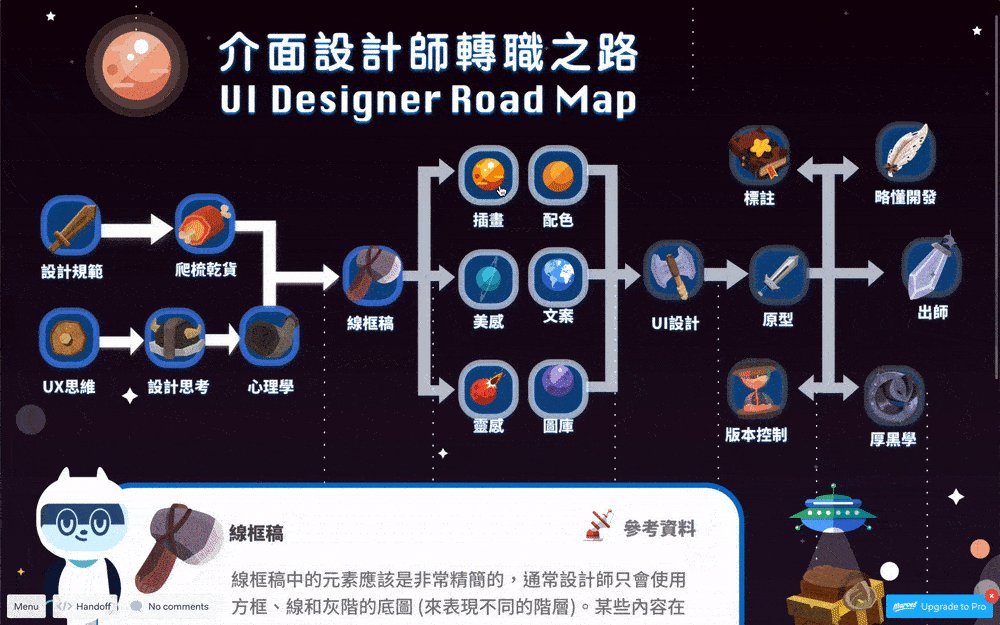
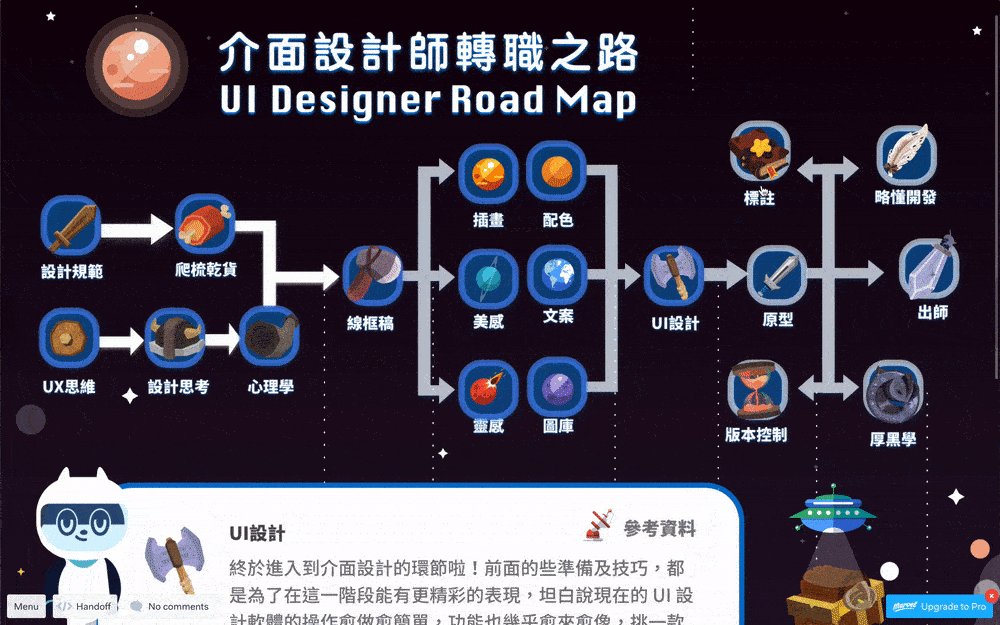
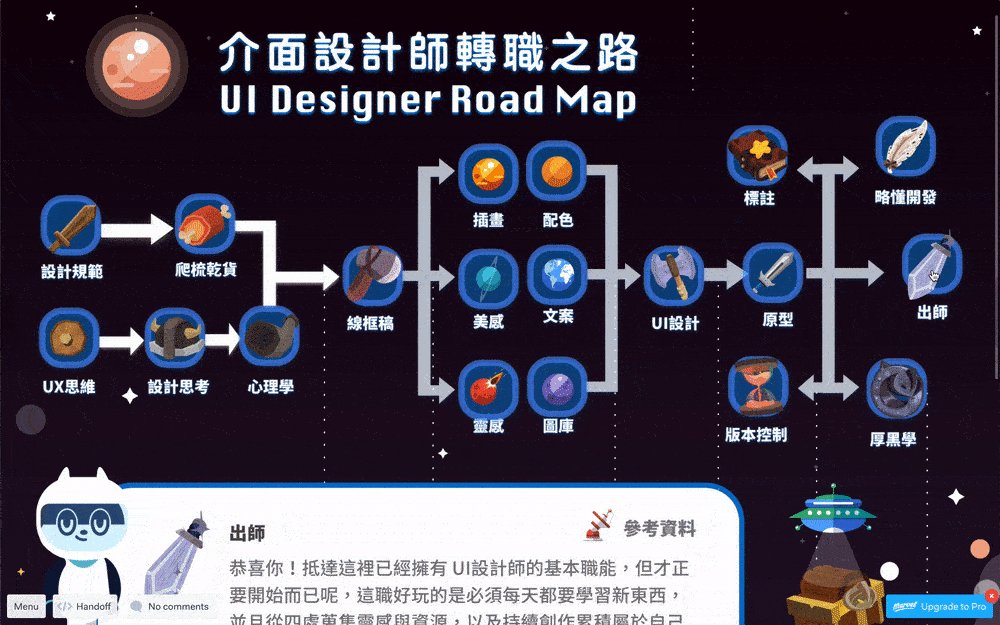
由於工作關係,接觸到許多想轉職進入 UI/UX產業的同學,熱心的 Riven 雖然都能慢慢回答,但總覺得少了個系統性的解答,因此撰寫了「介面設計師轉職之路」的文章,細數職場 UI 設計師所需要點的技能途徑,並附上相當多的參考乾貨,這篇文章吸引到相當多的迴響,也間接成為這門課程開立的契機。


學習成果|網站專案的UI設計
這堂課裡,Riven將會帶你一步步規劃、設計出一份「品牌形象網站」的介面設計開始,完整分享專案設計過程與可利用資源,若募資人數達標則再開放三種延伸的進階網站專案類型,從中學習業界的設計流程與思考方式。
並且,除了這幾次練習專案中的作品,也能習得在開發團隊中的定位、協作技巧,我們會協助你找到 Side Project 練習機會,並且提供學員商業接案與職缺媒合的資源,從線上學習到下線轉職虛實連貫。
更完整的課綱資訊在這裡:https://www.yottau.com.tw/course/intro/722#chapters







Riven 在 Medium 上常撰寫 UI/UX介面設計相關文章,僅限定平台 Premium會員閱讀,凡購買本課程的學員們將會收到無料觀看的連結通知,持續透過中文且整理過的資訊,學習精進。

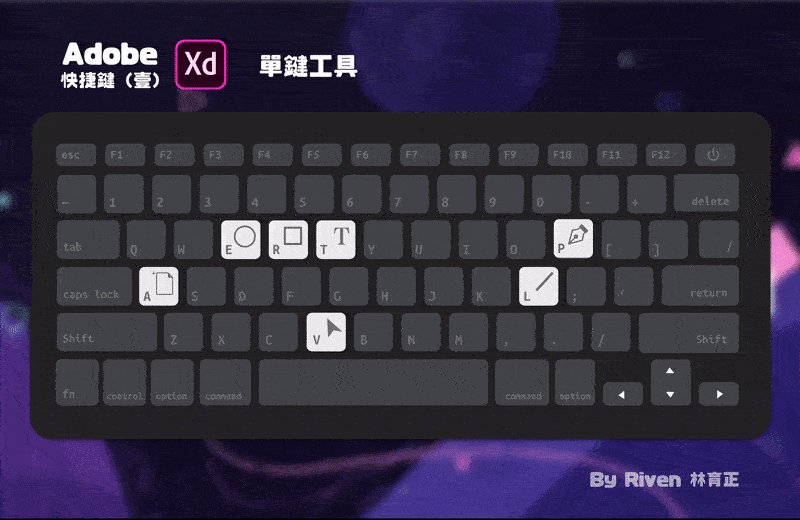
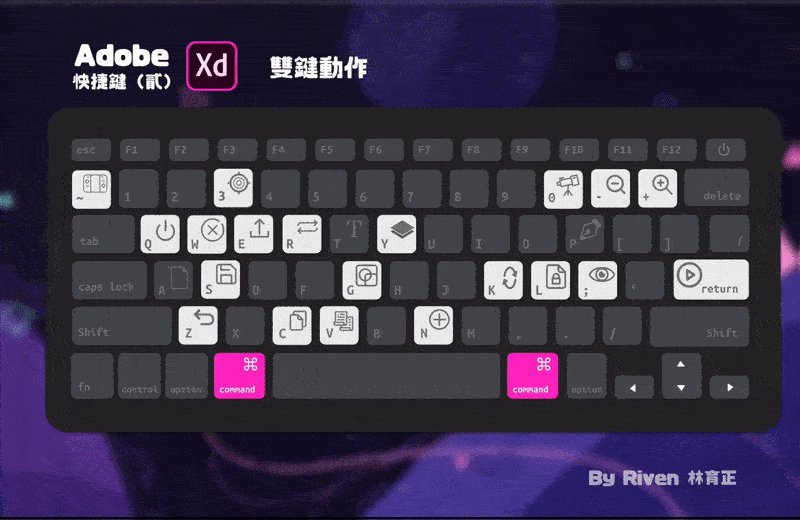
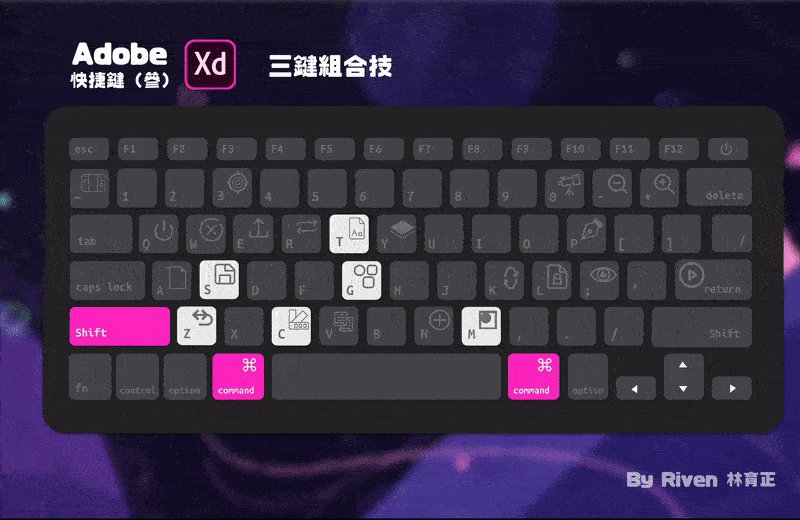
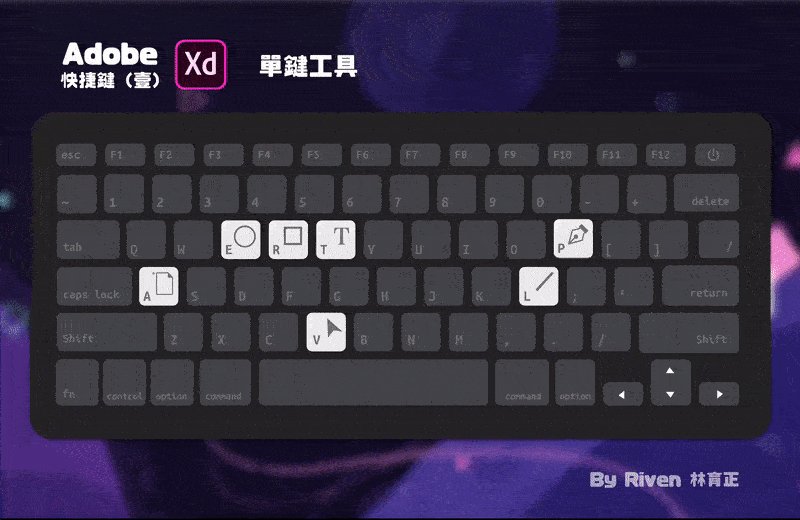
為了提高學習效率,Riven 會在課程上製作簡單易懂的教學懶人包,像是設計可以幫助記憶快捷鍵的 Adobe Xd 快捷鍵盤,所有特製內容會贈送給每位參與的學員。

還在走傳統的瀑布流的開發流程嗎?結合精實UX的設計方法與敏捷式開發,從零開始示範數個設計專案,帶給你最新的業界設計流程。


2018年10月至12月,Riven 與 Adobe 台灣官方合作,以每週一次的互動聊天直播方式,推廣 Adobe Xd 這項神器給更多人認識,邀請大家一同加入討論。


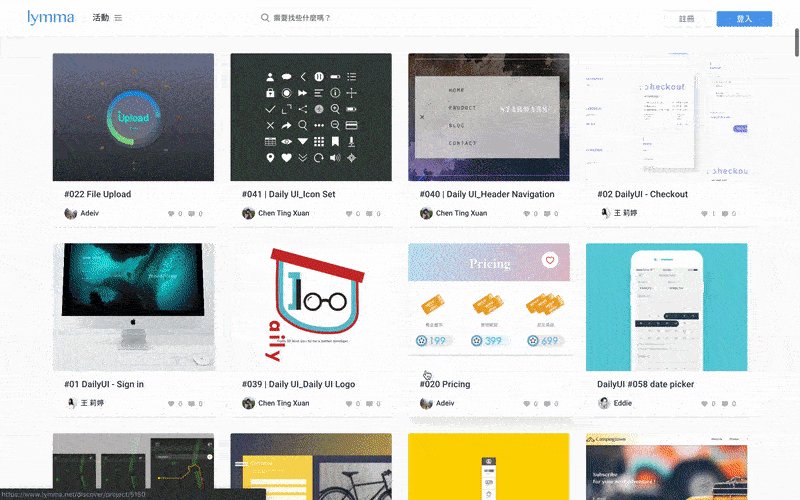
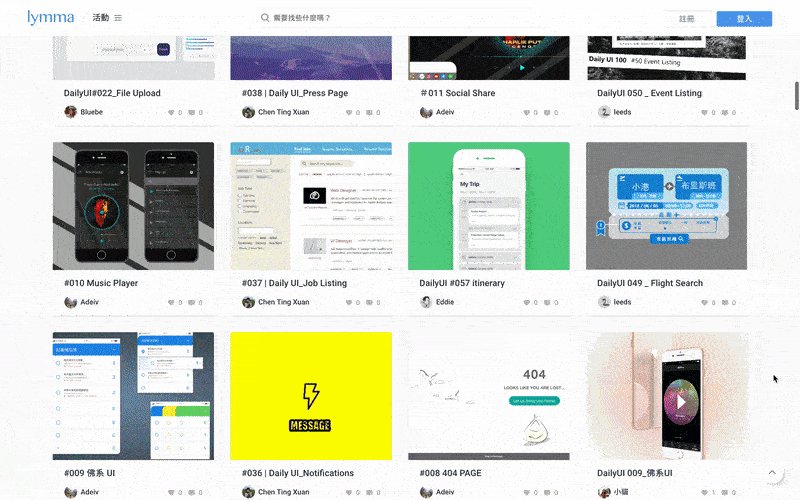
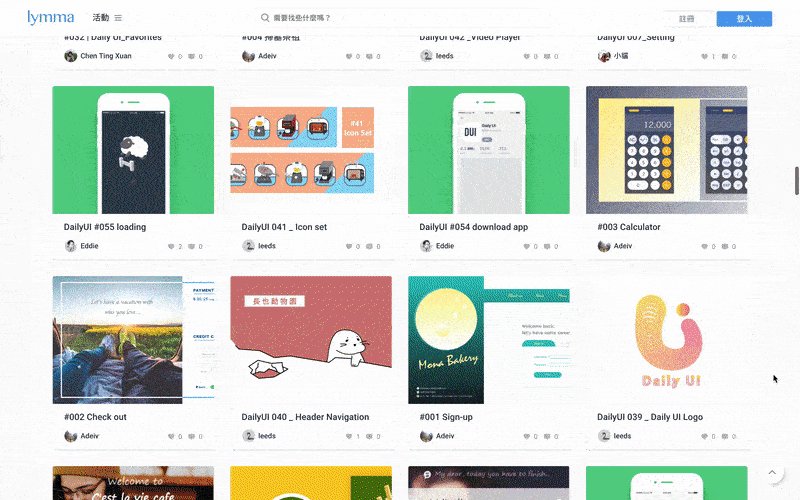
2018年,Riven 發起「Daily UI 100天練習生」挑戰計畫,累積參與人數已經超過 500名。對於想要入門做 UI/UX 設計的朋友來說,每日挑戰是一個很好的練習方式,不僅快速累積作品集,更能考驗你是否有踏入產業的決心與毅力。

為了能更有效地凝聚中文 Adobe Xd 使用者社群,Riven 創立了「Adobe Xd 練功坊」社團,嘗試建起完全新手友善的環境,讓大家可以在這裡自由發文及交流,目前正以每週超過 100人加入的速度快速成長中!
本次課程會使用的軟體為Adobe Experience Design (Adobe Xd),歡迎沒有基礎的同學於課程內跟著老師的教學,從基本常用工具開始熟悉!(若有 Adobe Illustrator 、 Photoshop等繪圖軟體操作經驗將加速軟體學習!)
此課程預購期已結束,課程已經上線囉!
若募資成功後,我們預計將分三階段上架課程!
第一批上架:2019/01/30 (三)
第二批上架:2019/03/13 (三)
第三批上架:2019/03/27 (三)
實際開課日若有調整,將會在「課程公告區」提醒大家!
開課後,即可使用電腦、手機及平板登入上線上課,不用受到上課時間及地點的限制,皆可無限次數重複觀看課程內容。
當然!歡迎到「購課問答」詢問;當學習遇到問題時,也歡迎到「課程討論區」與老師同學一同互動。
非常的簡單!點擊「立即購買」的字樣,就可以成為本堂線上課程的其中一位學員!
YOTTA 目前提供線上刷卡、ATM 轉帳及超商付款三種付款方式。
金流處理時間需等候5-15分鐘,待金流完成入帳後,系統中訂單狀態將會從「未付款」轉變顯示為「已付款」。
購買課程完成繳費後,電子發票會在收到銀行端入帳通知後三天內開立,並透過您註冊的 E-mail 寄送給您。
作業 <%>~toInt(key) + 1%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...
正在載入更多...
目前沒有出作業唷!
作業 <%>~toInt(key) + 1 + ~toInt(prop.pageNow)%> <%:prop.title%>
<%if prop.rows.length > 0 %>正在載入更多...

<%:prop.user%>

正在載入更多...
錄音 <%:~numToZH(sort + 1)%>
錄音 <%:~numToZH(sort + 1)%>
目前沒有任何公告唷
本篇公告內容僅限定購課學員閱讀唷!
<%else%> <%:prop.content%> <%/if%>正在載入更多...
來關注最新的課程資訊吧!
這裡是專屬課程的公告區,老師將在此發佈與課程相關的重要資訊,你可以查看所有與課程有關的最新公告。